Ux design fundamentals : everything you need to know

Table of Contents
- Definition of Ux design
- What is the difference beetween UX and UI design ?
- Ux design fundamentals ( 05 tips ) :
- Follow the norm
- A consistent design is a logical one
- Put the control where it affects change
- Do not put a home button on your navigation menu
- Icon plus label is superior to icon alone or label alone.
- Principles of UX design
- Conclusion :
In this article you'll see
Definition of Ux design
Ux stand for user experience. Everything that you can do in a website, an App or a product to optimize the value and experience that users have while scrolling, navigating into your website is called Ux design. Everything that define how interaction is felt by the user when using the product is called UX design as well.What is the difference beetween UX and UI design ?
Ux Design is oftenly mistaken by Users, viewers and even professionals. UI design (User interface ) is a part of Ux design. Design itself doesn't always mean visual. The way things work, the way they are structured to provide a function and form a whole is a part of design. Ux design attach lot of importance on how things work. Ui design attach importance to the interface that present these functions.
Ux design fundamentals ( 05 tips ) :
If you're wondering what to do in order to achieve a better UX for your users, here are few tips to make your website/product more relevant :Follow the norm
There is a rational reason behind the wall on why most of the app/website are structured the same way. Did you ever see a website without header or a video in the footer of a website ? I hope no. Because nowaday, UX designer follow a norm based on the statistics and case study of the last 25 years on what works and what doesn't work to attract and retain user attention/engagement. The human brain build pattern to behave more fastly into it's environment. Anything that can break the habits of your customers or make them search a button or an option for more than ten second is a mistake from a UX point of view ! Do not reinvent the wheel. use the standard one.A consistent design is a logical one
- There must be a reason that lead you to choose option A instead of option B in everything right ? In UX design, it's the same, you are designing something for other interest, not your interest. You must always choose what is functional, not what is cool : The most valuable informations need to stand out the most.
- The search field need to be visible with the looking glass icon
- the color palette, the alignement, the animations for buttons, call to action, header and footer need to be the same throughout the website,
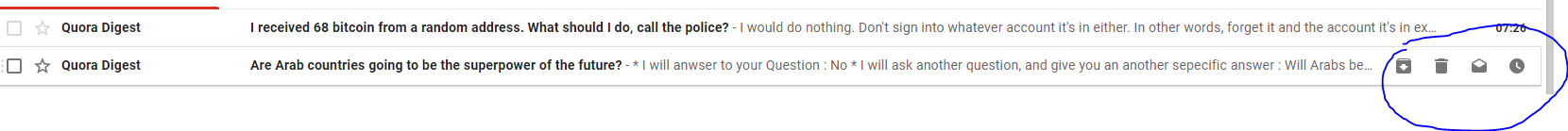
Put the control where it affects change
For instance, if you’re designing an email inbox, you’ll have certain actions a user will need to be able to take:- Delete
- Mark as read
- Flag as important
 You have to hover on an individual message to see the actions – that just keeps the interface clean. But hover, and it all appears.[/caption]
You have to hover on an individual message to see the actions – that just keeps the interface clean. But hover, and it all appears.[/caption]Do not put a home button on your navigation menu
Having a "Home" button on the navigation menu is an outdated practice from the 1990s Web. Make a clickable logo instead.
Icon plus label is superior to icon alone or label alone.
In a study,the team of UIE observed that people remember a button’s position instead of the graphic interpretation of the function. Same for the label, there is a quote that say : Label is the best icon you can ever use.
Principles of UX design
- Hiearchy: How informations are organized to guide your attention/focus
- Consistency : The structure of your project has to be similar to other company product.
- Usability : how easy and intuitive is your project
- User control: help your users to backpedal, recover from their mistake while navigating in your app.
- Accessibility : accessibility typically means designing products so they’re easy for users with disabilities to use.

Conclusion :
Now that you've got a basic understanding about the difference beetween UX and UI design and some tips about principles and ways to achieve a better UX. We let you go further by advicing you more ressources to complete your journey : 101 UX Principles: A definitive design guide by Will grant (book) Understand UX principles and how to use them in detailsYou must be logged in to like or dislike posts.
